V. DÃĐveloppement▲
V-A. Quelques rÃĻgles▲
RÃĻgles
- Sauvegardez souvent.
- Faites une copie localement de votre projet à chaque point de synchro.
- Donnez des noms à vos contrÃīles.
- La zone de codage est vite confuse si votre code est important. N'hÃĐsitez pas à ÃĐcrire celui-ci dans le bloc-note, puis copiez-le dans powerapps. Corrigez les anomalies.
- La syntaxe est de type Excel, c'est-à -dire : le If THEN ELSE se traduit par If (condition;alors;sinon). Quand n instructions se suivent, sÃĐparez-les par ;;
V-B. PropriÃĐtÃĐs, contrÃīles et fonctions utilisÃĐs▲
Les propriÃĐtÃĐs ci-dessous sont celles que nous utiliserons.
|
Niveau |
Quoi |
Utilisation |
|---|---|---|
|
Application |
OnStart |
PrÃĐprocess comme l'initialisation de variables globales, la navigation vers le 1er ÃĐcran de l'appli |
|
Ãcran |
OnVisible |
PrÃĐprocess comme l'initialisation de variables temporaires. Focus sur un contrÃīle particulier |
|
Saisie Utilisateur |
OnChange |
DÃĐclenchÃĐ APRÃS la saisie, Ã la perte du focus |
|
Bouton |
OnSelect |
DÃĐclenchÃĐ au clic (et non au select) |
Les contrÃīles ci-dessous sont ceux que nous utiliserons.
|
Fonction |
Documentation |
Utilisation |
PropriÃĐtÃĐ importante |
|---|---|---|---|
|
Bouton |
DÃĐclencher une action |
OnSelect |
|
|
Ãtiquette |
Affichage d'un texte non modifiable |
Text |
|
|
Galerie verticale |
Affichage d'une collection suivant un gabarit prÃĐdÃĐfini |
Items |
|
|
IcÃīne |
DÃĐclencher une action |
OnSelect |
|
|
Saisie utilisateur |
Saisie |
OnChange |
|
|
Liste dÃĐroulante |
Choix unique |
OnChange |
|
|
Table de donnÃĐes |
Liste des ÃĐlÃĐments d'une collection |
Items |
Les fonctions ci-dessous sont celles que nous utiliserons.
|
Documentation |
Utilisation |
|---|---|
|
Ajouter une colonne à une collection |
|
|
Donner un alias à une table |
|
|
Revenir en arriÃĻre dans la navigation |
|
|
InsÃĐrer des lignes (Collect), vider une collection (Clear), Vider la collection avant d'insÃĐrez les nouvelles lignes (ClearCollect) |
|
|
Compter le nombre de lignes d'une table |
|
|
DiffÃĐrence entre deux dates |
|
|
Rendre toutes les lignes (max 500) rÃĐpondant aux conditions |
|
|
Obtenir la 1re ligne (First), la ligne N (FirstN ou LastN), la derniÃĻre ligne (Last) d'une collection |
|
|
Boucler sur toutes les lignes d'une collection |
|
|
Tester si la donnÃĐe est à blanc ou null |
|
|
Tester si un champ est numÃĐrique |
|
|
VÃĐrifier si une date/time est dans la date du jour |
|
|
Longueur d'un texte, nombre de lignes d'un tableau |
|
|
Rendre la 1re ligne rÃĐpondant aux conditions |
|
|
Naviguer vers |
|
|
Afficher un message |
|
|
Mettre à jour des lignes |
|
|
RÃĐinitialiser un contrÃīle |
|
|
Supprimer des lignes |
|
|
Simuler un clic sur un contrÃīle |
|
|
Donner le focus |
|
|
Trier (Sort), Trier en utilisant le nom de la colonne (SortByColumns) |
|
|
Tests multiples |
|
|
Transformer numÃĐrique ou date vers texte |
|
|
Initialiser des variables temporaires |
|
|
Mettre un texte en majuscules |
|
|
Transformer texte vers numÃĐrique |
Lors de la crÃĐation des ÃĐcrans, j'indiquerai les contrÃīles et fonctions utilisÃĐs. RÃĐfÃĐrez-vous à ces tableaux pour la documentation.
Le plus simple est d'ouvrir, dans un deuxiÃĻme onglet, cette partie et la conserver
V-C. La crÃĐation des ÃĐcrans▲
Renommez screen1 en ETest (cet ÃĐcran servira au dÃĐbogage).
CrÃĐer huit ÃĐcrans vierges (Nouvel Ãcran puis vierge) et renommez-les (les âĶ en face du nom de l'ÃĐcran) comme ceci :
- ELogin
- EMenu
- EUsers
- ELog
- EStock
- EInOutInv
- EIOIMaj
- EVisu
Il faut dire à l'application quel est l'ÃĐcran qui sera appelÃĐ initialement. Ceci est fait par la propriÃĐtÃĐ OnStart de l'application.
Navigate(EMenu)V-D. Le login - Autoriser l'accÃĻs à l'application▲
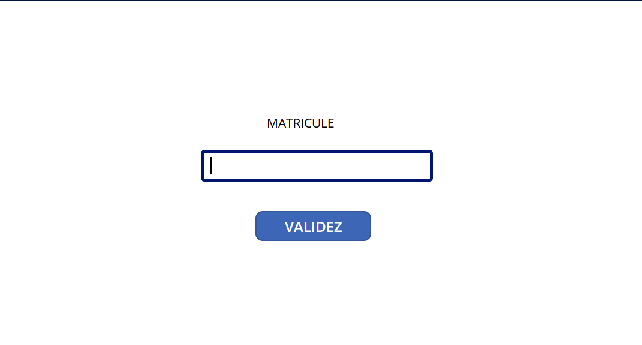
V-D-1. Ãcran de login▲
V-D-2. ContrÃīles à insÃĐrer (IcÃīne + sur le cÃītÃĐ gauche)▲
|
ContrÃīle |
Utilisation ici |
PropriÃĐtÃĐ |
Valeur |
Remarques |
|---|---|---|---|---|
|
Ãtiquette |
Affichage LOGIN |
Text |
LOGIN |
|
|
Input-Text |
Saisie du matricule |
MaxLength |
8 |
(1) |
|
Bouton |
Validation |
Text |
VALIDEZ |
|
|
Ãtiquette |
Affichage texte durant l'accÃĻs en base |
Text |
Patientez |
(2) |
- Renommez ce contrÃīle en Matricule et effacez le texte par dÃĐfaut.
- Donnez une taille importante à ce contrÃīle et passez la police à 30.
On affiche ce texte AVANT la recherche et on le rend invisible APRÃS. Il faut donc modifier la propriÃĐtÃĐ Visible Dynamiquement.
Il est impossible de modifier dynamiquement une propriÃĐtÃĐ fixÃĐe. Ainsi l'instruction Etiquette.visible=true sur un contrÃīle Etiquette dont la propriÃĐtÃĐ visible est fixÃĐe à false ne fonctionnera pas. Ce comportement implique que toute propriÃĐtÃĐ qui doit Être dynamiquement modifiÃĐe ne peut Être fixÃĐe, mais doit Être liÃĐe à une variable ou au rÃĐsultat d'une instruction.
V-D-3. RÃĻgles de gestion▲
|
RÃĻgle |
Message |
|---|---|
|
Matricule obligatoire |
Matricule obligatoire |
|
Matricule doit exister en table P8_Login |
Matricule n'existe pas |
Ces rÃĻgles sâappliquent lorsque lâutilisateur appuie sur le bouton VALIDEZ. Câest alors la propriÃĐtÃĐ OnSelect de celui-ci qui est dÃĐclenchÃĐe. Le code doit donc se trouver sur cette propriÃĐtÃĐ.
Comme expliquÃĐ prÃĐcÃĐdemment, l'initialisation des variables et le focus initial se font dans la propriÃĐtÃĐ OnVisible l'ÃĐcran.
V-D-4. Code▲
V-D-4-a. En clair▲
Initialiser vVisible
Mettre le focus sur le matricule SI (MATRICULE = Space)
ALORS Afficher("Matricule Obligatoire")
SINON
Rechercher flag admin dans P8_Login avec Login=Matricule
SI absent ALORS
Afficher ("Matricule n'existe pas")
SINON
Aller vers EMenu(admin)
FSI
FSIV-D-4-b. PowerApps▲
UpdateContext({vVisible:Blank()});;SetFocus(MATRICULE) If (IsBlank(Matricule.Text);Notify("Matricule obligatoire";Error);;SetFocus(MATRICULE);
UpdateContext({vVisible: true});;
UpdateContext({vAdmin: LookUp( '[schema].[P8_login]';Upper(Login) = Upper(Matricule.Text);admin)});;
UpdateContext({vVisible: false});;
If (IsBlank(vAdmin);Notify("Matricule inconnu";Error);;SetFocus(MATRICULE);Navigate(EMenu;Fade;{rAdmin:vAdmin})))V-D-4-c. Nota Bene▲
Notify affiche des messages (en haut de l'ÃĐcran) en y ajoutant une petite icÃīne en fonction du type de message (Warning, ErrorâĶ). Il y a un cast implicite vers du texte si l'un des composants du message est un texte. Ainsi Notify(100) provoquera une erreur alors que Notify(100 & " ") fonctionnera. Autre particularitÃĐ, Notfiy("A");;Notify("B") n'affichera que Notify("B")
LookUp recherche, dans une collection, le 1er ÃĐlÃĐment correspondant au test et renvoie la colonne demandÃĐe (3e argument) ou la ligne complÃĻte si cet argument est absent. Ici c'est le flag admin qui est renvoyÃĐ (n'oubliez pas de modifier le nom du schÃĐma ou de l'enlever suivant que vous Êtes en SQL ou en Excel).
UpdateContext permet d'initialiser une variable TEMPORAIRE, variable qui n'est visible que de l'ÃĐcran à l'inverse de la variable GLOBALE qui est initialisÃĐe par l'instruction Set et est visible de toute l'application. Les deux ÃĐtant persistantes, une bonne mÃĐthode consiste à initialiser les globales dans la propriÃĐtÃĐ OnStart de l'application et les privÃĐes dans la propriÃĐtÃĐ OnVisible de l'ÃĐcran.
Navigate permet d'aller vers l'ÃĐcran citÃĐ dans le navigate en lui passant, si nÃĐcessaire, des paramÃĻtres (ce qui est le cas ici). Les paramÃĻtres doivent Être dÃĐclarÃĐs dans la fonction Navigate et sont de type temporaire. Ils ne sont utilisables que dans l'ÃĐcran appelÃĐ.[Ici, on dÃĐclare un paramÃĻtre rAdmin initialisÃĐ avec la valeur vAdmin et qui ne pourra Être utilisÃĐ que dans Emenu.]
V-D-4-d. Test▲
|
Test |
RÃĐsultat |
|---|---|
|
Valider sans saisie |
Matricule obligatoire |
|
Saisir XXX et valider |
Matricule inconnu |
|
Saisir un logon correct et valider |
EMenu |
Pour lancer le test, mettez-vous sur App puis PF5 ou utilisez l'icÃīne :> en haut à droite de l'ÃĐcran.
En appuyant sur ALT, vous basculez en mode Test, ce qui permet de tester les contrÃīles un à un.
V-E. Le menu - Portail de l'application▲
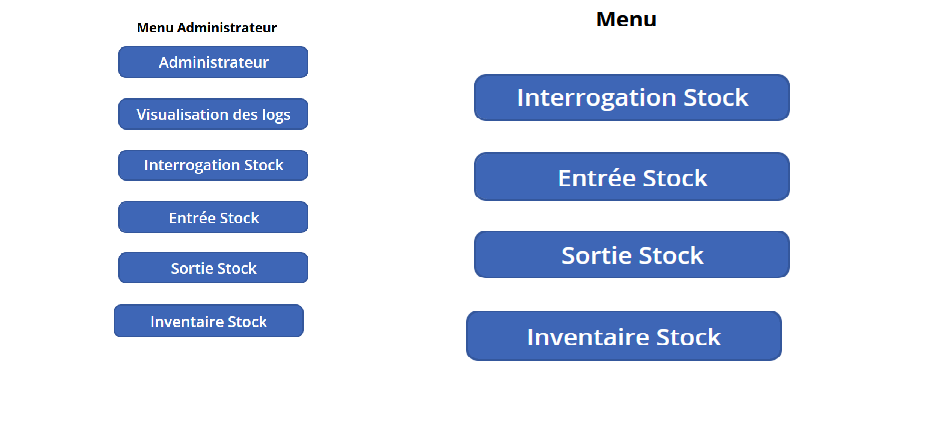
V-E-1. Ãcran de menu▲
Comme on peut le voir, il y a deux menus possibles en fonction du profil. Si c'est un profil ADMIN, alors c'est le 1er menu qui sera affichÃĐ, sinon ce sera le second.
Le flag admin a ÃĐtÃĐ rÃĐcupÃĐrÃĐ lors du login et passÃĐ en paramÃĻtre à cet ÃĐcran sous le nom de rAdmin.
V-E-2. ContrÃīles à insÃĐrer (IcÃīne + sur le cÃītÃĐ gauche)▲
|
ContrÃīle |
Utilisation ici |
PropriÃĐtÃĐ |
Valeur |
Remarques |
|---|---|---|---|---|
|
Bouton |
Menu EUsers |
Text |
Administrateur |
Renommer en BUsers |
|
Bouton |
Menu ELog |
Text |
Visualisation des Logs |
Renommer en BLog |
|
Bouton |
Menu EStock |
Text |
Interrogation Stock |
Renommer en BStock |
|
Bouton |
Menu EInOutInv |
Text |
EntrÃĐe Stock |
Renommer en BEntree |
|
Bouton |
Menu EInOutInv |
Text |
Sortie Stock |
Renommer en BSortie |
|
Bouton |
Menu EInOutInv |
Text |
Inventaire |
Renommer en BInventaire |
|
Bouton |
Menu EVisu |
Text |
Visu tables (Test) |
Renommer en BVisu |
|
Ãtiquette |
Affichage Menu Administrateur |
Text |
Menu Administrateur |
(1) |
|
Ãtiquette |
Affichage Menu |
Text |
Menu |
MÊme position que le bouton ÂŦ Visualisation des logs Âŧ |
- La propriÃĐtÃĐ visible est dÃĐpendante de la valeur de rAdmin. Si celle-ci vaut true, le bouton sera visible, sinon ce ne sera pas le cas.
- C'est le mÊme ÃĐcran qui sera appelÃĐ par EntrÃĐe, Sortie ou Inventaire, car c'est le mÊme dessin et quasiment les mÊmes rÃĻgles de gestion.
- Cette fonction ne sert qu'au dÃĐveloppeur pour lui permettre de visualiser les tables (P8_âĶ) et la collection Errors.
- Cet ÃĐlÃĐment ne sera visible que si rAdmin est à false. D'autre part, sa position sera la mÊme que celle du bouton ÂŦ Visualisation de Logs Âŧ. Ceci n'a pas d'importance, le recouvrement n'ayant aucune incidence sur le comportement du contrÃīle.
Lorsque vous allez inscrire rAdmin dans la propriÃĐtÃĐ visible, le contrÃīle pourrait disparaitre. Ceci est dÃŧ au fait que, n'ÃĐtant pas passÃĐ par le login, rAdmin est à false.
Si c'est votre cas, exÃĐcutez le login et donnez un login administrateur. Votre menu reviendra.
V-E-3. RÃĻgles de gestion▲
|
RÃĻgle |
Message |
|---|---|
|
Afficher Menu 1 ou 2 en fonction du profil |
|
|
Aller à la fonction choisie |
La 1re rÃĻgle va s'appliquer automatiquement, car la propriÃĐtÃĐ visible des deux ÃĐtiquettes et des deux boutons concernÃĐs est dÃĐpendante de ce flag.
La 2e rÃĻgle s'applique lors du clic sur le bouton, c'est donc la propriÃĐtÃĐ OnSelect qui est concernÃĐe.
V-E-4. Code▲
V-E-4-a. En clair▲
Aller vers Exxxx()V-E-4-b. PowerApps▲
Navigate(Exxxxx)V-E-4-c. Nota Bene▲
Nous ne prÃĐcisons pas Fade dans le Navigate, car c'est le dÃĐfaut.
V-E-4-d. Test▲
|
Test |
RÃĐsultat |
|---|---|
|
Se connecter avec un profil administrateur (Login ADMIN) |
Le menu 1 doit apparaÃŪtre |
|
Se connecter avec un profil non administrateur (Login AGENT) |
Le menu 2 doit apparaÃŪtre |
|
Cliquer sur le bouton |
Navigation vers le bon ÃĐcran |
Pour lancer le test, mettez-vous sur App puis PF5 ou utilisez l'icÃīne :> en haut à droite de l'ÃĐcran.
En appuyant sur ALT, vous basculez en mode Test, ce qui permet de tester les contrÃīles un à un.
V-F. La gestion des utilisateurs▲
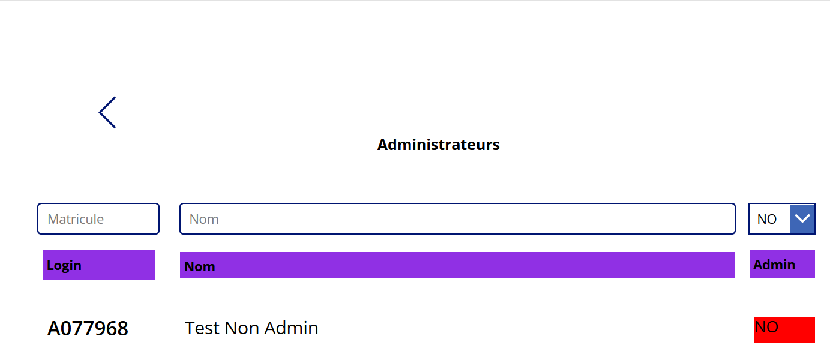
V-F-1. Ãcran▲
V-F-2. ContrÃīles à insÃĐrer (IcÃīne + sur le cÃītÃĐ gauche)▲
|
ContrÃīle |
Utilisation ici |
PropriÃĐtÃĐ |
Valeur |
Remarques |
|---|---|---|---|---|
|
IcÃīne FlÃĻche gauche |
Retour vers Menu |
(1) |
||
|
Ãtiquette |
Affichage Titre |
Text |
Gestion des utilisateurs |
|
|
Text-input |
Saisie matricule |
Text d'information |
Matricule |
Renommer en ILoginAgent |
|
Text-Input |
Saisie nom |
Text d'information |
Nom |
Renommer en INomAgent |
|
Liste dÃĐroulante |
Choix Admin ou pas |
Par dÃĐfaut |
NO |
Renommer en IAdmin |
|
Bouton |
Ajouter |
Text |
Ajouter |
|
|
Ãtiquette |
Afficher texte Login |
Text |
Login |
|
|
Ãtiquette |
Afficher texte Nom |
Text |
Nom |
|
|
Ãtiquette |
Afficher texte Admin |
Text |
Admin |
|
|
Galerie Verticale |
Affichage de la table P8_Login |
Items |
P8_Login |
(3) |
|
Colonne Admin (Ne pas ajouter, mais sÃĐlectionner) |
Affichage flag admin |
Text |
Instruction |
(5) |
|
Ãtiquette |
Affichage Patientez |
Text |
Patientez.. Maj en cours |
(6) |
Comme vu prÃĐcÃĐdemment, on doit forcer le focus sur le 1er contrÃīle de saisie (ici IloginAgent). C'est la propriÃĐtÃĐ OnVisible de l'ÃĐcran qui sera chargÃĐe de le faire.
Ajoutez, donc, Ã cette propriÃĐtÃĐ, le code SetFocus(IloginAgent).
- Utilisez le menu InsÃĐrer , sous-menu IcÃīne du bandeau et non le menu Formes du volet gauche.
- Une liste dÃĐroulante attend une collection. Celle-ci peut Être une table, mais aussi un tableau. Dans ce cas la syntaxe est [el1;el2;âĶ;eln]. Câest le cas ici oÃđ la collection est un tableau de deux postes [âYESâ;âNOâ].
- Une galerie affiche une collection selon une disposition dÃĐfinie par le modÃĻle choisi ou par l'utilisateur. Cette disposition est valable pour toutes les lignes et toute modification de celle-ci se rÃĐpercute sur lâensemble de la collection. Il en est de mÊme pour les propriÃĐtÃĐs. Ainsi, le remplacement de lâicÃīne > par lâicÃīne poubelle doit se faire uniquement sur la 1re ligne, la modification ÃĐtant rÃĐpercutÃĐe sur lâensemble du composant.
- Les colonnes retenues de la table P8_Login sont Login (Titre), Nom (Sous-Titre) et Admin (Corps).
Renommez les colonnes , dans le contrÃīle Galerie par Login, Nom et Admin
Remplacez lâicÃīne > par lâicÃīne poubelle. - Voir rÃĻgles de gestion concernant ce contrÃīle quant aux instructions.
- Faire la mÊme chose que lors de la recherche du Login.
V-F-3. RÃĻgles de gestion▲
|
RÃĻgle |
Message |
|---|---|
|
IcÃīne fait revenir au menu |
|
|
Ajout Utilisateur |
DÃĐbut |
|
Login obligatoire |
Le login est obligatoire |
|
Nom obligatoire |
Le nom est obligatoire |
|
Existence utilisateur |
L'utilisateur existe dÃĐjà |
|
Ajout Utilisateur |
Fin |
|
Flag Admin |
DÃĐbut |
|
Admin : Rouge; Non Admin : Vert |
|
|
Cliquer sur le flag fait changer la valeur en son contraire |
|
|
Flag Admin |
Fin |
|
Suppression |
DÃĐbut |
|
Clic sur l'icÃīne poubelle |
|
|
Doit rester un agent |
Il doit rester un utilisateur au moins |
|
Suppression |
Fin |
Ces rÃĻgles vont s'appliquer sur la propriÃĐtÃĐ OnSelect des contrÃīles activables (IcÃīne, Bouton Ajouter, Flag Admin, icÃīne poubelle).
V-F-4. Code▲
V-F-4-a. En clair▲
Reset des contrÃīles et Retour arriÃĻre d'un ÃĐcran SI (ILoginAgent = Blanc ALORS Afficher("Le Login est obligatoire")
SINON
SI (INomAgent = Blanc ALORS Afficher("Le nom est obligatoire"")
SINON
Rechercher dans P8_Login ILoginAgent
SI existe ALORS Afficher("Cet utilisateur existe dÃĐjà ")
SINON crÃĐer Utilisateur))) SI (item.admin = TRUE ALORS YES SINON NO) SI (item.admin = TRUE ALORS Vert SINON Rouge) SI (item.admin = TRUE ALORS Modifier Table P8 (admin=false) ET Afficher NO ROUGE
SINON Modifier Table P8 (admin=true) ET Afficher YES VERT) Compter le nombre lignes P8_Login
SI (compte=1 ALORS Afficher("Il doit rester un utilisateur au moins"")
SINON Supprimer la ligne de P8_Login)V-F-4-b. PowerApps▲
Reset(IloginAgent);;Reset(INomAgent);;Reset(IAdmin);;Back() If(IsBlank(ILoginAgent.Text);Notify("Le Login est obligatoire";Error);;SetFocus(IloginAgent);
If(IsBlank(INomAgent.Text);Notify("Le nom est obligatoire";Error);;SetFocus(INomAgent);
If (IsBlank(LookUp('[schema].[P8_Login]';Upper(Login)=Upper(ILoginAgent.Text);Login));UpdateContext({vVisible:true});;Collect('[schema].[P8_Login]';{Login:Upper(ILoginAgent.Text);nom:INomAgent.Text;admin:If(IAdmin.SelectedText.Value="YES";true;false)});;UpdateContext({vVisible:false});
Notify("Cet utilisateur existe dÃĐjà ");SetFocus(IloginAgent)))) If (ThisItem.admin;"YES";"NO") If (ThisItem.admin;Green;Red) UpdateContext({vVisible:true});;Patch('[schema].[P8_login]';ThisItem;{admin:If (ThisItem.admin;false;true)});;UpdateContext({vVisible:false}) If (CountRows('[schema].[P8_login]') < 2;Notify("Il doit rester un utilisateur au moins";Error);;SetFocus(IloginAgent);
UpdateContext({vVisible:true});;Remove('[schema].[P8_login]';ThisItem);;UpdateContext({vVisible:false}))V-F-4-c. Nota Bene▲
Remarquez l'utilisation de tests directement dans les fonctions. Cette façon de faire, si elle est maÃŪtrisÃĐe, permet de rendre le code moins verbeux.
Remarquez aussi que l'on n'ÃĐcrit pas, par exemple, If (ThisItem.admin;ThisItem.admin=false;ThisItem.admin=true). Cette syntaxe est incorrecte, car nous sommes dÃĐjà dans la partie valeur du couple nom:valeur.
Remarquez l'utilisation de ThisItem. Cette syntaxe correspond à Collection.SelectedItem. En effet, l'appui sur l'une des colonnes (icÃīne) d'une ligne sÃĐlectionne celle-ci automatiquement.
V-F-4-d. Test▲
|
Test |
RÃĐsultat |
|---|---|
|
Ajouter un utilisateur sans rien renseigner |
Message Login Obligatoire |
|
Renseigner le login, pas le nom puis ajouter |
Message Nom Obligatoire |
|
Renseigner login et nom avec un login existant |
Message Utilisateur existe dÃĐjà |
|
Renseigner login et nom avec un login non existant |
Celui-ci apparaÃŪt dans la liste |
|
Cliquer sur le flag admin |
Changement de texte et de couleur (YES ver NO et inv., Vert vers Rouge et inv.) |
|
Cliquer sur l'icÃīne poubelle |
Si plus d'un agent, suppression de celui-ci sinon Message Il doit rester un utilisateur au moins |
|
Cliquer sur l'icÃīne flÃĻche |
Retour au menu |
Pour lancer le test, mettez-vous sur App puis PF5 ou utilisez l'icÃīne :> en haut à droite de l'ÃĐcran.
En appuyant sur ALT, vous basculez en mode Test, ce qui permet de tester les contrÃīles un à un.
Si vous ne voyez pas votre ajout, vÃĐrifiez que celui-ci n'est pas sous la fenÊtre de la galerie.
Lorsque vous reviendrez au menu, vous constaterez que le menu est conservÃĐ alors que l'on ne relit pas le flag admin. Ceci dÃĐmontre la persistance des donnÃĐes dans les ÃĐcrans, persistance qu'il faudra gÃĐrer si besoin.
V-G. Visu des tables▲
V-G-1. Ãcran▲

Cet ÃĐcran ne sert que lors des tests pour vÃĐrifier les mises à jour des tables P8_Equipement, P8_Mouvement et P8_Stock. On y ajoute aussi la collection ERRORS que l'on fait pointer sur P8_Stock.
V-G-2. ContrÃīles à insÃĐrer (IcÃīne + sur le cÃītÃĐ gauche)▲
|
ContrÃīle |
Utilisation ici |
PropriÃĐtÃĐ |
Valeur |
Remarques |
|---|---|---|---|---|
|
IcÃīne FlÃĻche gauche |
Retour vers Menu |
|||
|
DataTable |
Liste P8_Mouvement |
Items |
P8_mouvement |
(1) |
|
DataTable |
Liste P8_Stock |
Items |
P8_stock |
(1) |
|
DataTable |
Liste P8_Equipement |
Items |
P8_equipement |
(1) |
|
Errors |
Erreurs ÃĐventuelles |
(1)(2) |
- Suivant votre version de PowerApps, le contrÃīle à insÃĐrer peut Être nommÃĐ ÂŦ Table de donnÃĐes Âŧ
Dans le 1er volet, cliquez sur modifier champs puis, dans la popup qui apparaÃŪt sur ajouter champs et ajouter l'ensemble des champs de la table. (L'ordre dans lequel vous sÃĐlectionnez les champs donne l'ordre d'affichage.) - Errors est une collection prÃĐdÃĐfinie qui contient les erreurs ÃĐventuelles liÃĐes aux ordres SQL comme Patch,Update,CollectâĶ Il y a une collection par table.
V-G-3. RÃĻgles de gestion▲
|
RÃĻgle |
Message |
|---|---|
|
IcÃīne fait revenir au menu |
Ces rÃĻgles vont s'appliquer sur la propriÃĐtÃĐ OnSelect de l'IcÃīne.
V-G-4. Code▲
V-G-4-a. En clair▲
Naviguer vers le menuV-G-4-b. PowerApps▲
Navigate(EMenu)V-G-4-c. Test▲
|
Test |
RÃĐsultat |
|---|---|
|
Cliquer sur l'icÃīne flÃĻche |
Retour au menu |
Pour lancer le test, mettez-vous sur App puis PF5 ou utilisez l'icÃīne :> en haut à droite de l'ÃĐcran.
En appuyant sur ALT, vous basculez en mode Test, ce qui permet de tester les contrÃīles un à un.
Si vous ne voyez pas vos donnÃĐes, vÃĐrifiez que celles-ci ne sont pas cachÃĐes (Slider).
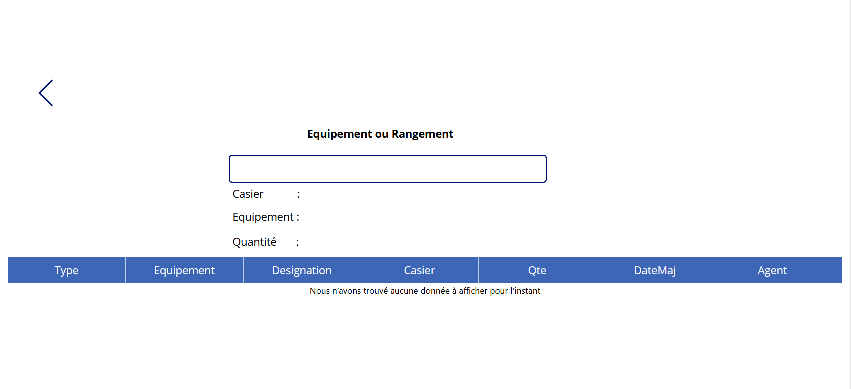
V-H. EntrÃĐe, Sortie et Inventaire▲
V-H-1. Ãcran▲
Cet ÃĐcran ne possÃĻde qu'une seule zone Input alors que nous allons avoir à saisir Casier, Ãquipement et QuantitÃĐ. Ce choix est liÃĐ au fait que l'agent peut commencer indiffÃĐremment par le casier ou l'ÃĐquipement.
V-H-2. ContrÃīles à insÃĐrer (IcÃīne + sur le cÃītÃĐ gauche)▲
|
ContrÃīle |
Utilisation ici |
PropriÃĐtÃĐ |
Valeur |
Remarques |
|---|---|---|---|---|
|
IcÃīne FlÃĻche gauche |
Retour vers Menu |
(1) |
||
|
Text-Input |
Interdiction de maj |
Text |
vEIOI |
(2) |
|
Ãtiquette |
Affichage de l'ÃĐtape |
Text |
vLabel |
(3) |
|
Text-Input |
Saisie agent |
|||
|
Ãtiquette |
Affichage Casier |
Text |
Casier : vCasier |
(4) |
|
Ãtiquette |
Affichage Ãquipement |
Text |
Ãquipement : vDes |
(4) |
|
Ãtiquette |
Affichage QuantitÃĐ |
Text |
QuantitÃĐÂ : vQte |
(4) |
|
DataTable |
Liste P8_Mouvement |
Items |
P8_mouvement |
(4) |
- On choisit Navigate plutÃīt que Back, car la mise à jour se fera dans EIOIMaj. Back ferait alors revenir à l'ÃĐcran EIOIMaj et non au menu.
- Cet Input-text va servir de flag pour la maj dans lâÃĐcran EOIMaj. (Voir Ecran EIOIMaj.)
- vLabel vaudra ÂŦ Ãquipement ou Rangement Âŧ ou ÂŦ QuantitÃĐ Âŧ suivant l'ÃĐtape.
- Comme nous n'avons qu'une seule zone d'input, celle-ci ne peut conserver les donnÃĐes entrÃĐes. Cette fonction est dÃĐvolue à ces Ãtiquettes.
- Liste des mouvements saisis dans la journÃĐe et triÃĐs par date de maj DÃĐcroissante.
On ne peut ici se contenter de donner juste la table. Il faut aussi que la liste rÃĐponde aux critÃĻres souhaitÃĐs. Pour obtenir la liste des mouvements du jour, on utilisera Filter qui renvoie un ensemble de lignes et Sort pour trier celui-ci.
V-H-3. RÃĻgles de gestion▲
|
RÃĻgle |
Message |
|---|---|
|
Si appelÃĐ par menu, l'ensemble des zones doit Être initialisÃĐ. |
|
|
IcÃīne fait revenir au menu |
|
|
Si saisie 5 caractÃĻres non numÃĐriques => Casier |
|
|
Si saisie numÃĐrique et ÃĐquipement ou casier non encore saisi => Ãquipement |
Ãquipement n'existe pas |
|
Si saisie numÃĐrique et ÃĐquipement et casier saisis => QuantitÃĐ |
QuantitÃĐ non numÃĐrique |
La 1re rÃĻgle est appliquÃĐe AVANT l'affichage de l'ÃĐcran, donc avec l'ÃĐvÃĻnement OnVisible. Pour ÃĐviter que le casier soit ÃĐcrasÃĐ d'oÃđ que l'on vienne, celui-ci sera initialisÃĐ au retour vers le menu.
La rÃĻgle liÃĐe à l'ÃĐlÃĐment cliquable (la flÃĻche gauche) est supportÃĐe, comme dÃĐjà vu, par OnSelect.
Les rÃĻgles qui rÃĐgissent les contrÃīles doivent Être exÃĐcutÃĐes lorsque la saisie est terminÃĐe.
C'est l'ÃĐvÃĻnement OnChange qui est concernÃĐ. Celui-ci est dÃĐclenchÃĐ Ã la perte du focus, c'est-Ã -dire quand la saisie est terminÃĐe.
V-H-4. Code▲
V-H-4-a. En clair▲
Rechercher la liste de P8_Mouvements tels que la date de maj soit dans la date du jour.
Trier celle-ci par date dÃĐcroissanteReset des variables (hors casier) et du IScan
Afficher "Equipement ou Rangement"
Donner le focus à IScanReset du casier
Naviguer vers le menuSI (casier=blanc ou ÃĐquipement=blanc ALORS
SI (IScan n'est pas numÃĐrique ALORS
SI (Longueur de IScan = 5 ALORS
casier = IScan
SINON
Afficher ("Scan invalide (Casier ?)"
FSI
SINON
Recherche ÃĐquipement dans P8_Equipement avec P8.equipement = ISCAN
SI (Non trouvÃĐ ALORS
Afficher ("Scan invalide (Equipement ?)")
SINON
ÃĐquipement = IScan
FSI
FSI
SI (casier <> blanc ET ÃĐquipement <> blanc ALORS Label = "QuantitÃĐ" FSI
SINON
SI (IScan = "0" ALORS
Equipement = blanc
Label = "Equipement ou Rangement"
SINON
SI (IScan non numÃĐrique ALORS
Afficher("QuantitÃĐ non numÃĐrique")
SINON
Aller vers EIOIMaj (casier,ÃĐquipement,quantitÃĐ,type traitement)
FSI
FSI
FSIV-H-4-b. PowerApps▲
Sort(Filter('[schema].[P8_mouvement]';IsToday(DateMaj));DateMaj;SortOrder.Descending)UpdateContext({vLabel:"Equipement ou Rangement"});;
UpdateContext({vEqpt:Blank()});;
UpdateContext({vQte:Blank()});;
UpdateContext({vDes:Blank()});;
UpdateContext({vEIOI:Blank()});;
Reset(IScan);;
SetFocus(IScan)UpdateContext({vCasier:Blank()});;
Navigate(EMenu)If (IsBlank(vCasier) Or IsBlank(vEqpt);
If (Not IsNumeric(IScan.Text);
If (Len(IScan.Text) = 5;UpdateContext({vCasier:IScan.Text});Notify("Scan invalide (Casier ?)";Error));
UpdateContext({vDes:LookUp('[schema].[P8_equipement]';Equipement=Value(IScan.Text);Designation)});;
If (IsBlank(vDes);Notify("Scan invalide (Equipement ?)";Error);
UpdateContext({vEqpt:IScan.Text})));;
If (Not IsBlank(vEqpt) And Not IsBlank(vCasier);UpdateContext({vLabel:"QuantitÃĐ"}));
If (IScan.Text = "0";UpdateContext({vEqpt:Blank()});;UpdateContext({vDes:Blank()});;UpdateContext({vLabel:"Equipement ou Rangement"});
If (Not IsNumeric(IScan.Text);Notify("QuantitÃĐ non numÃĐrique";Error);
UpdateContext({vEIOI:"X"});;
Navigate(EIOIMaj;Fade;{rCasier:vCasier;rEqpt:vEqpt;rQte:IScan.Text;rType:typeTrt}))));;Reset(IScan);;SetFocus(IScan)V-H-4-c. Nota Bene▲
Noter la valeur de vEIOI qui est blanc au dÃĐpart et devient X juste avant le Navigate. C'est ce flag qui autorisera ou non la maj et rÃĻgle ainsi le dÃĐclenchement intempestif du OnVisible de l'ÃĐcran de EIOIMaj
Avant de tester cet ÃĐcran , il faut d'abord modifier le menu afin de lui passer le type (EntrÃĐe, Sortie ou Inventaire). Le code est Navigate(EInOutInv;Fade;{typeTrt:ÂŦÂ EÂ Âŧ}) pour l'entrÃĐe, O pour la sortie et I pour l'inventaire.
V-H-4-d. Test▲
|
Test |
RÃĐsultat |
|---|---|
|
Initialisation |
Toutes les variables sont à blanc |
|
Cliquer sur l'icÃīne flÃĻche |
Retour au menu |
|
Entrer 3 car non numÃĐriques |
Scan invalide (Casier ?) |
|
Entrer 5 car non numÃĐriques |
Texte Casier : valeur casier |
|
Entrer 8 car numÃĐriques ne correspondant pas à un ÃĐquipement |
Scan invalide (Ãquipement ?) |
|
Entrer 8 car numÃĐriques correspondant à un ÃĐquipement |
Texte Ãquipement : dÃĐsignation ÃĐquipement |
|
Entrer n car non numÃĐriques |
QuantitÃĐ non numÃĐrique |
|
Entrer 0 |
Seul le casier doit rester prÃĐsent |
|
Revenir à la quantitÃĐ et entrer n car numÃĐriques |
Appel de EIOIMaj |
Pour lancer le test, mettez-vous sur App puis PF5 ou utilisez l'icÃīne :> en haut à droite de l'ÃĐcran.
En appuyant sur ALT, vous basculez en mode Test, ce qui permet de tester les contrÃīles un à un.
V-I. La mise à jour▲
V-I-1. Ãcran▲
Nous sommes ici dans le cas d'une fonction dÃĐportÃĐe, c'est-à -dire d'une fonction qui aurait dÃŧ Être placÃĐe ailleurs (ici dans le onChange du contrÃīle IScan de l'ÃĐcran EInOutInv). Il peut y avoir de bonnes raisons à faire ceci (lisibilitÃĐ, complexitÃĐ, rÃĐutilisationâĶ), mais en gÃĐnÃĐral, on prÃĐfÃĐrera les Flow qui se comportent comme des macros plutÃīt que d'utiliser un ÃĐcran. (Dans ce tuto, la raison est de montrer l'utilisation d'un ÃĐcran comme une fonction dÃĐportÃĐe, cet ÃĐcran n'existant pas dans l'appli originelle.)
V-I-2. ContrÃīles à insÃĐrer (IcÃīne + sur le cÃītÃĐ gauche)▲
|
ContrÃīle |
Utilisation ici |
PropriÃĐtÃĐ |
Valeur |
Remarques |
|---|---|---|---|---|
|
Ãtiquette |
Affichage de l'ÃĐtape |
Text |
vLabel |
(1) |
|
Bouton |
Retour vers EInOutInv |
Visible |
false |
(2) |
- Affichera le texte Patientez et l'ÃĐtape de mise à jour. Celle-ci devra Être importante, taille police 30.
- Renommez-le en BRetour. Ce bouton servira à faire le retour à EinOutInv lorsqu'il sera sollicitÃĐ par l'instruction Select. Un ÃĐcran ne peut pas faire un Back dans OnVisible. Ceci provoque une erreur de syntaxe. On peut contourner cette limitation grÃĒce à un contrÃīle que l'on dÃĐclenche à distance par l'instruction Select(nom du contrÃīle).
V-I-3. RÃĻgles de gestion▲
|
RÃĻgle |
Message |
|---|---|
|
Ne s'exÃĐcuter que si le contrÃīle EIOI vaut X |
|
|
CrÃĐer un mouvement |
|
|
Si type=E alors stock = stock + Qte, Equipement = Equipement + Qte |
La 1re rÃĻgle est impÃĐrative compte tenu du fonctionnement de l'ÃĐditeur.
Comme dit au dÃĐbut de ce tuto, OnVisible (resp OnHidden) est exÃĐcutÃĐ LORSQU'ON ENTRE (resp. SORT), que ce soit par l'application (Navigate, Back) ou par sÃĐlection de l'ÃĐcran dans l'ÃĐditeur. Si, associÃĐ Ã cet ÃĐvÃĻnement, on y a codÃĐ une mise à jour de base, par exemple, celle-ci SERA EXÃCUTÃE mÊme si l'intention premiÃĻre ÃĐtait de modifier l'ÃĐcran.
Faites ce test : CrÃĐez deux ÃĐcrans, l'un que vous nommerez E1 et l'autre E2. Dans E1, ajoutez un bouton qui aura comme code Navigate(E2) puis sÃĐlectionnez E2. Ajoutez-y un bouton que vous renommerez B1, dans lequel, vous coderez, à son ÃĐvÃĻnement OnSelect Navigate(E1), puis dans l'ÃĐvÃĻnement OnVisible de l'ÃĐcran E2, codez Select(B1).
Sauvez le tout, puis retournez sur E1 et cliquez sur le bouton. Vous allez voir E2 apparaÃŪtre briÃĻvement puis vous reviendrez sur E1, ce comportement est normal.
Maintenant, toujours dans l'ÃĐditeur, sÃĐlectionnez E2. Vous revenez à E1 et E2 n'est plus accessible.
Ce test dÃĐmontre que lâÃĐvÃĻnement OnVisible a ÃĐtÃĐ dÃĐclenchÃĐ. Il est donc souhaitable de ne pas coder de procÃĐdures critiques comme des mises à jour de base ici (la seule option qu'il vous reste est de renommer E1 afin de provoquer une erreur dans E2).
V-I-4. Code▲
V-I-4-a. En clair▲
SI (EIOI = "X" ALORS
vLabel = "Maj Mouvement"
CrÃĐer un enregistrement dans P8_mouvement
vLabel = "Maj Stock"
Rechercher Stock avec Equipement et Casier
SI (stock n'existe pas ALORS
CrÃĐer Stock
oldStock = rQte
SINON
oldStock = stock.stock
Mettre à jour stock.stock
FSI
vLabel = "Maj Equipement"
Rechercher Equipement
Mettre à jour equipement.qteStock
Reset EIOI
DÃĐclencher BRetourRetourner à EInOutInvV-I-4-b. PowerApps▲
UpdateContext({vLabel:""});;
If(EIOI.Text="X";UpdateContext({vLabel:"Maj Mouvement"});;
Collect('[schema].[P8_mouvement]';{Equipement:Value(rEqpt);Designation:LookUp('[schema].[P8_equipement]';Equipement= Value(rEqpt);Designation);Qte:Value(rQte);Casier:rCasier;Type:rType;Agent:Matricule.Text;DateMaj:Now()});;
UpdateContext({vLabel:"Maj Stock"});;
UpdateContext({stock:LookUp('[schema].[P8_stock]';Equipement=Value(rEqpt) And Casier=rCasier)});;
If (IsBlank(stock);Collect('[schema].[P8_stock]';{Equipement:Value(rEqpt);Casier:rCasier;Stock:Switch(rType;"E";Value(rQte);"S";Value(rQte)*-1;"I";Value(rQte))});; UpdateContext({oldQte:Value(rQte)});
UpdateContext({oldQte:stock.Stock});;
Patch('[schema].[P8_stock]';stock;{Stock:Switch(rType;"E";stock.Stock+Value(rQte);"S";stock.Stock-Value(rQte);"I";Value(rQte))}));;
UpdateContext({vLabel:"Maj Equipement"});;
UpdateContext({tabEqpt:LookUp('[schema].[P8_equipement]';Equipement=Value(rEqpt))});;
Patch('[schema].[P8_equipement]';tabEqpt; {QteStock:Switch(rType;"E";tabEqpt.QteStock+Value(rQte);"S";tabEqpt.QteStock-Value(rQte);"I";tabEqpt.QteStock-oldQte + Value(rQte));QteRecue:If(rType="E";tabEqpt.QteRecue+Value(rQte);tabEqpt.QteRecue)});;
Reset(EIOI);;
Select(BRetour))Back()V-I-4-c. Test▲
|
Test |
RÃĐsultat |
|---|---|
|
SÃĐlectionner EMenu puis revenir dans cet ÃĐcran |
Constater qu'aucune mise à jour n'est faite |
|
Retour à Elogin puis dÃĐrouler l'application et faire quelques entrÃĐes |
VÃĐrifier que vous avez bien tous vos mouvements dans EInOutInv et vÃĐrifier, dans EVisu que les tables Stock et Equipement sont à jour |
|
Retour à EMenu puis dÃĐrouler l'application et faire quelques sorties |
VÃĐrifier que vous avez bien tous vos mouvements dans EInOutInv et vÃĐrifier, dans EVisu que les tables Stock et Equipement sont à jour |
|
Retour à EMenu puis dÃĐrouler l'application et faire quelques inventaires |
VÃĐrifier que vous avez bien tous vos mouvements dans EInOutInv et vÃĐrifier, dans EVisu que les tables Stock et Equipement sont à jour |
Pour lancer le test, mettez-vous sur App puis PF5 ou utilisez l'icÃīne :> en haut à droite de l'ÃĐcran.
En appuyant sur ALT, vous basculez en mode Test, ce qui permet de tester les contrÃīles un à un.
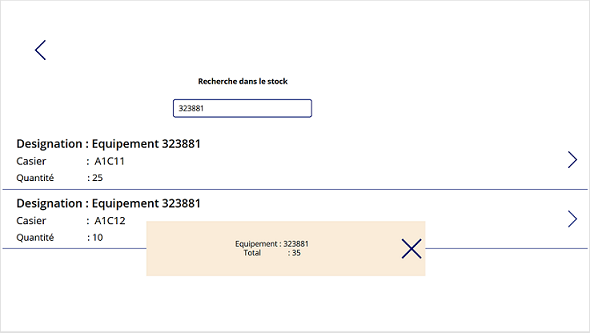
V-J. La recherche dans le stock▲
V-J-1. Ãcran â Estock▲
V-J-2. ContrÃīles à insÃĐrer (IcÃīne + sur le cÃītÃĐ gauche)▲
|
ContrÃīle |
Utilisation ici |
PropriÃĐtÃĐ |
Valeur |
Remarques |
|---|---|---|---|---|
|
Icone Left Arrow |
Return EMenu |
|||
|
Ãtiquette |
Recherche dans le stock |
Text |
Recherche dans le stock |
|
|
Input-Text |
Saisie de l'ÃĐquipement |
(1) |
||
|
Galerie verticale |
Affichage des stocks rÃĐpondant au critÃĻre |
Items |
liste |
(2) |
|
Ãtiquette |
Affichage texte durant l'accÃĻs en base |
Text |
PatientezâĶRecherche en stock |
(4) |
|
Ãtiquette |
Affichage popup Ãquipement |
Text |
(5) |
(6) |
|
IcÃīne X |
Fermeture popup |
Fill |
AntiqueWhite |
- Renommez ce contrÃīle en IStock et effacez le texte par dÃĐfaut.
- Renommez ce contrÃīle en Gliste.
- Le Texte du titre doit comporter, non pas le N° d'ÃĐquipement, mais la dÃĐsignation. On obtient celle-ci par un LookUp sur l'ÃĐquipement.
La propriÃĐtÃĐ sera donc "DÃĐsignation : " + LookUp('[schema].[P8_equipement]';Equipement=ThisItem.Equipement;Designation)
Il est de trÃĻs loin prÃĐfÃĐrable d'utiliser une vue dans ce cas. En effet, le LookUp est effectuÃĐ sur chaque ligne, ce qui pourrait potentiellement donner des temps de rÃĐponse exÃĐcrables. - Donnez une taille importante à ce contrÃīle et passez la police à trente Gras.
- Text : "Ãquipement " + vEqpt.Equipement + Char(13) + "Total : " + vEqpt.QteStock
- Renommez ce contrÃīle en popEqpt.
La popup est une fenÊtre apparaissant au milieu de l'ÃĐcran. Ce ne peut Être un ÃĐcran comme on en a gÃĐnÃĐrÃĐ jusqu'ici, car le Navigate ÃĐcrase l'ÃĐcran original.
On utilise ici une astuce qui se base sur deux contrÃīles. Un Text qui affichera les donnÃĐes et une icÃīne X pour fermer notre popup. Lâastuce rÃĐside en des positions contiguÃŦs, une couleur de fond identique et une variable de visibilitÃĐ identique (ainsi les deux sont visibles ou invisibles en mÊme temps).
Il existe d'autres façons de faire bien sÃŧr, mais je trouve celle-ci simple et dÃĐclinable à l'infini.
V-J-3. RÃĻgles de gestion▲
|
RÃĻgle |
Message |
|---|---|
|
Rechercher les stocks de l'ÃĐquipement demandÃĐ |
|
|
Trier par Ãquipement Casier |
|
|
L'appui sur la flÃĻche droite affiche le n° d'ÃĐquipement et le stock total dans une popup |
La recherche sera lancÃĐe à la fin de la saisie , donc, quand l'ÃĐvÃĻnement OnChange sera dÃĐclenchÃĐ.
La rÃĻgle portant sur les donnÃĐes supplÃĐmentaires sera dÃĐclenchÃĐe au OnSelect de lâicÃīne activÃĐe.
V-J-4. Code▲
V-J-4-a. En clair▲
vVisible=false
vPlus=false
Donner le focus à IStockEffacer IStock
Effacer la liste
Retourner à menuvVisible = true ' Rend visible la fenÊtre "patientez..."
liste = Rechercher les stocks dont l'ÃĐquipement correspond au N° d'ÃĐquipement demandÃĐ et trier celle-ci par ÃĐquipement, casier
vVisible = false ' Rend invisible la fenÊtre "Patientez...."vEqpt = Rechercher l'ÃĐquipement correspondant au N° de l'ÃĐquipement de la ligne de Gliste sÃĐlectionnÃĐe
vPlus= true ' Rend visible la popupvPlus = false ' Rend invisible la popup
SetFocus(IStock)V-J-4-b. Powerapps▲
UpdateContext({vVisible:false});;
UpdateContext({vPlus:false});;
SetFocus(IStock)Reset(IStock);;
Clear(liste);;
Navigate(EMenu)UpdateContext({vVisible:true});;
ClearCollect(liste;SortByColumns(Filter('[Power].[P8_stock]';Equipement=Value(IStock.Text));"Equipement";Ascending;"Casier";Ascending));;UpdateContext({vVisible:false})UpdateContext({vEqpt:LookUp('[Power].[P8_equipement]';Equipement=ThisItem.Equipement)});;
UpdateContext({vPlus:true})UpdateContext({vPlus:false});;
SetFocus(IStock)V-J-4-c. Nota Bene▲
Clear vide une collection de tous ses objets. Ã ne pas confondre avec Remove ou RemoveIf qui supprime des lignes d'une table.
ClearCollect vide une collection (Clear) avant de la recharger (Collect). Si on n'efface pas une collection, la nouvelle liste est ajoutÃĐe à la collection existante (Merge).
SortByColumns trie les lignes dâune collection. Il se diffÃĻre de Sort par la possibilitÃĐ de faire du multicritÃĻre et par lâutilisation, pour dÃĐfinir un critÃĻre, du nom de la colonne.
V-J-4-d. Test▲
|
Test |
RÃĐsultat |
|---|---|
|
Entrez un ÃĐquipement existant |
Liste des casiers dans Gliste |
|
SÃĐlectionner la flÃĻche droite |
La popup apparaÃŪt |
|
Fermer la popup |
Celle-ci disparait et le focus est rendu au text-input |
|
Retour à EMenu |
Affichage EMenu |
Pour lancer le test, mettez-vous sur App puis PF5 ou utilisez l'icÃīne :> en haut à droite de l'ÃĐcran.
En appuyant sur ALT, vous basculez en mode Test, ce qui permet de tester les contrÃīles un à un.
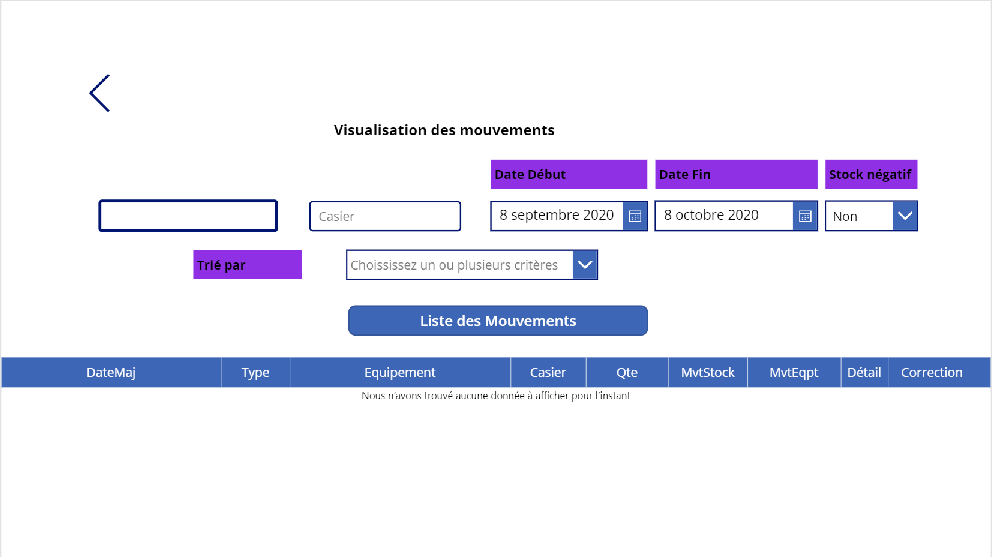
V-K. Visualisation des logs▲
V-K-1. Ãcran ELog▲
Cet ÃĐcran ne correspond pas à ce qui a ÃĐtÃĐ rÃĐellement dÃĐveloppÃĐ, mais va nous permettre d'aborder les jointures et la problÃĐmatique des icÃīnes dans les DataTables.
V-K-2. ContrÃīles à insÃĐrer▲
|
ContrÃīle |
Utilisation ici |
PropriÃĐtÃĐ |
Valeur |
Remarques |
|---|---|---|---|---|
|
IcÃīne Left Arrow |
Return EMenu |
|||
|
Input-Text |
Interdiction de maj et de recherche |
visible |
false |
(1); |
|
Ãtiquette |
LibellÃĐ |
Text |
Visualisation des Mouvements |
|
|
Ãtiquette |
LibellÃĐ |
Text |
Date dÃĐbut (Gras) |
|
|
Ãtiquette |
LibellÃĐ |
Text |
Date fin (Gras) |
|
|
Ãtiquette |
LibellÃĐ |
Text |
Stock NÃĐgatif (Gras) |
|
|
Input-Text |
Saisie de l'ÃĐquipement |
DisplayMode |
vDisabled |
(2); |
|
Input-Text |
Saisie du casier |
DisplayMode |
vDisabled |
(3) |
|
SÃĐlecteur de date |
Saisie date dÃĐbut |
Default Date |
(4) |
(4) |
|
SÃĐlecteur de date |
Saisie date fin |
Default Date |
(5) |
(5) |
|
Liste dÃĐroulante |
Choix stock nÃĐgatif |
items |
[ÂŦ Oui Âŧ;ÂŦ Non Âŧ] |
(6) |
|
Ãtiquette |
LibellÃĐ |
Text |
TriÃĐ par (Gras) |
|
|
ComboBox |
Choix des critÃĻres |
Items |
[ÂŦ Ãquipement Âŧ;ÂŦ Casier Âŧ;ÂŦ Date de Mouvement Âŧ] |
(7) |
|
Button |
ExÃĐcution |
(8) |
||
|
DataTable |
Liste des mouvements |
Items |
(9) |
(9) |
|
Ãtiquette |
DÃĐtail ÃĐquipement |
Text |
(10) |
|
|
IcÃīne X |
Fermeture popup |
Fill |
AntiqueWhite |
(11) |
|
Rectangle |
Modification Stock |
Fill |
AntiqueWhite |
(12) |
|
Ãtiquette |
Correction du Stock |
visible |
vEdit |
(13) |
|
Input-Text |
Saisie Modification Stock |
Hint text |
Nouveau stock |
(13) |
|
Button |
Confirmation stock |
visible |
vEdit |
(13) |
|
IcÃīne X |
Fermeture popup |
Visible |
vEdit |
(13) |
|
Ãtiquette |
LibellÃĐ |
Text |
PatientezâĶRecherche en cours |
- Renommez ce contrÃīle en ILog et effacez le texte par dÃĐfaut.
- Renommez ce contrÃīle en ILogEqpt et effacez le texte par dÃĐfaut.
- Renommez ce contrÃīle en ILogCasier et effacez le texte par dÃĐfaut.
- Renommez ce contrÃīle en ILogDebut,
DefaultDate = ToDay()-30,
InputTextPlaceHolder = If(IsBlank(Self.SelectedDate); Text(Today() - 30; Self.Format; Self.Language))
Self veut dire que l'action est sur le contrÃīle lui-mÊme. C'est l'ÃĐquivalent de this en Java, par exemple.
Le cast en texte de ToDay.. est nÃĐcessaire, car seul le texte est acceptÃĐ. - Renommez ce contrÃīle en ILogFin,
DefaultDate = ToDay(),
InputTextPlaceHolder = If(IsBlank(Self.SelectedDate); Text(Today()); Self.Format; Self.Language)) - Renommez ce contrÃīle en IlogStock.
- Renommez ce contrÃīle en ILogTri.
PowerApps ne fait pas de distinction entre Value et Texte comme le fait la tag option en html.
Ce qui est affichÃĐ est renvoyÃĐ au programme. Ce comportement est gÊnant quand on dÃĐsire afficher un texte à l'utilisateur et recevoir une autre valeur (ce qui est le cas ici avec la date de mouvement). - Renommez ce contrÃīle en Bliste.
- Renommez ce contrÃīle en DListe
Les champs à insÃĐrer sont : DateMaj, Type, Equipement, Casier, Qte, MvtStock, MvtEqpt, DÃĐtail, Correction. Les quatre derniers champs ont ÃĐtÃĐ ajoutÃĐs par l'instruction AddColumns (voir le code correspondant). - Renommez ce contrÃīle en LDetail.
Text : "Equipement " + vEquipement.Equipement + Char(13) + "Designation " + vEquipement.Designation + Char(13) "Stock : " + vEquipement.QteStock.
Avec le contrÃīle ICloseDet, nous reprenons le principe de la popup vu dans l'ÃĐcran prÃĐcÃĐdent. - Renommez ce contrÃīle en IcloseDet.
- Ce contrÃīle sert à donner un fond à la popup de correction.
- Tous ces ÃĐlÃĐments appartiennent à la mÊme popup. Ils ont donc la mÊme visibilitÃĐ.
V-K-3. RÃĻgles de gestion▲
|
RÃĻgle |
Message |
|---|---|
|
Si stock nÃĐgatif, l'ÃĐquipement et le casier ne doivent pas Être renseignÃĐs |
Interdit avec Stock nÃĐgatif |
|
RÃĐcupÃĐrer la liste des mouvements triÃĐe suivant les critÃĻres choisis. |
|
|
L'appui sur la loupe affichera le dÃĐtail de l'ÃĐquipement |
|
|
L'appui sur le crayon affichera la popup permettant la correction du stock |
|
|
Popup de correction : la quantitÃĐ doit Être numÃĐrique |
QuantitÃĐ non numÃĐrique |
Comme d'habitude, ces rÃĻgles s'appliquent au OnSelect pour les boutons, items pour les liste et OnVisible pour l'ÃĐcran.
Nous avons vu et revu ces principes, aussi je ne m'ÃĐtendrai pas plus avant. Passons au code.
V-K-4. Code▲
V-K-4-a. En clair▲
' Initialisations diverses
vDisabled = DisplayMode.Edit; ' Enable tous les contrÃīles concernÃĐs
vEdit = false; ' Rend invisible la popup de correction
vDetail = false; ' Idem pour le dÃĐtail
Donner le focus à ILogEqpt
Ttexte = "Patientez ... La recherche est en cours"
vVisible = false ' Rendre invisible la fenÊtre d'attente
SI ILog=X ALORS
vLog=Blanc; ' Interdit la maj
Clic sur BListe ' Relance une recherche pour prendre en compte les modifications
FSIEffacer ILogTri, ILogFin, ILogDebut, ILogCasier, ILogEqpt
vLog = Blanc
Vider mvtListe et mvtLste
Retourner au menuLogTri = Pour tous les critÃĻres sÃĐlectionnÃĐs : Si critÃĻre = "Date de Mouvement" ALORS LogTri = LogTri + "DateMaj" SINON LogTri = LogTri + critÃĻre FSI FPOUR ' On remplace Date de Mouvement par DateMaj, car c'est le nom de la colonne qui est attendu pour le tri
SI ((ILogEqpt <> Blanc OU ILogCasier <> Blanc) ET Stock NÃĐgatif
ALORS
Afficher ("Ãquipement ou Casier interdit avec Stock nÃĐgatif")
Focus sur IlogEqpt
SINON
vVisible = true ' Affiche Patientez...
mvtListe = SÃĐlection des lignes P8_Mouvement telle que :
(ILogEqpt = Blanc OU ILogEqpt = P8_Mouvement.Equipement) ET
(ILogCasier = Blanc OU ILogCasier = P8_Mouvement.Casier) ET
(DateMaj - ILogDebut) >= 0 ET
(ILogFin - DateMaj) >= 0 ET
SI (Stock NÃĐgatif ALORS P8_Stock.Stock < 0 OU P8_Equipement.QteStock < 0) FSI
Ajouter Colonne MvtStock (Stock Casier)
Ajouter Colonne MvtEqpt (Stock Ãquipement)
Ajouter Colonne DÃĐtail avec Emoij Loupe
Ajoute Colonne Correction avec Emoij Crayon
vVisible = false ' faire disparaitre fenÊtre patientezRemarquez les colonnes MvtStock et MvtEqpt ainsi que le test du stock nÃĐgatif. Pour le rÃĐaliser, nous aurons besoin de deux jointures, une vers P8_Stock et l'autre vers P8_Equipement.
SUIVANT Nombre de critÃĻres
SI 1 ALORS Trier sur le 1er critÃĻre,Descending FSI
SI 2 ALORS Trier sur 1er critÃĻre,Descending et sur le 2e critÃĻre,Descending FSI
DEFAUT Trier sur le 1er critÃĻre,Descending, sur le 2e critÃĻre,Descending et sur le 3e critÃĻre,Descending FDEFAUT
FSUIVANTVEquipement = Trouver P8_equipement quand Equipement=Ãquipement sÃĐlectionnÃĐ de DListe
vDetail = true ' On affiche la popup dÃĐtail
vDisabled = Disabled ' On rend indisponibles tous les contrÃīles permettant une saisievEdit=true ' On rend visible la popup de correction
vDisabled = Disabled ' On rend indisponibles tous les contrÃīles permettant une saisie
Effacer INStock
Focus à INStockvDetail = false ' Rend invisible la popup
vDisabled = Edit ' Rend disponibles les contrÃīles de saisieSI (INStock est numÃĐrique) ALORS
Activer l'icÃīne ICloseCor
vLog = "X" ' Autorise la mise à jour
Aller vers EIOIMaj (Casier sÃĐlectionnÃĐ de DListe,Ãquipement de P8_Equipement,QuantitÃĐ renseignÃĐe,"I") ' Va vers l'ÃĐcran de Mise à jour avec le type I(nventaire)
SINON
Afficher ("La quantitÃĐ doit Être numÃĐrique")
FSIvEdit = false ' Fermer la popup de correction
vDisabled = Edit ' Rend disponible les contrÃīles de saisieV-K-4-b. Powerapps▲
UpdateContext({vDisabled:DisplayMode.Edit});;
UpdateContext({vEdit:false});;
UpdateContext({vDetail:false});;
SetFocus(ILogEqpt);;
UpdateContext({vVisible:false});;
If(ILog.Text = "X";UpdateContext({vLog:Blank()});;
Select(BListe))Reset(ILogTri);;
Reset(ILogFin);;
Reset(ILogDebut);;
Reset(ILogCasier);;
Reset(ILogEqpt);;
UpdateContext({vLog:Blank()});;
Clear(mvtLste);;
Clear(mvtListe);;
Navigate(EMenu)ClearCollect(LogTri;
ForAll(ILogTri.SelectedItems;
If(Value="Date de Mouvement";{triValue:"DateMaj"};{triValue:Value})));;
If((Not IsBlank(ILogEqpt.Text) || Not IsBlank(ILogCasier.Text)) && ILogStock.SelectedText.Value = "Oui";Notify("Equipement ou Casier interdit avec Stock nÃĐgatif";Error);SetFocus(ILogEqpt);
UpdateContext({vVisible:true});;
ClearCollect(mvtListe;
AddColumns(ClearCollect(mvtLste;
Filter(AddColumns('[Power].[P8_mouvement]' As Mvt;"MvtStock";LookUp('[Power].[P8_stock]' As Stock;Mvt.Equipement=Stock.Equipement And Mvt.Casier=Stock.Casier;Stock.Stock);"MvtEqpt";LookUp('[Power].[P8_equipement]' As Eqpt;Mvt.Equipement=Eqpt.Equipement;Eqpt.QteStock));
(IsBlank(ILogEqpt.Text) || Equipement=Value(ILogEqpt.Text)) &&
(IsBlank(ILogCasier.Text) || Upper(Casier) = Upper(ILogCasier.Text)) &&DateDiff(ILogDebut.SelectedDate;DateMaj) >= 0 &&
DateDiff(DateMaj;ILogFin.SelectedDate) >= 0 &&
If(ILogStock.SelectedText.Value = "Oui";MvtStock <= 0 || MvtEqpt <= 0;1=1)));
"DÃĐtail";"????"; "Correction";"??"));; UpdateContext({vVisible:false})) MvtStock est obtenu grÃĒce à la jointure entre P8_Mouvement et P8_Stock.
MvtEqpt est obtenu grÃĒce à la jointure entre P8_Mouvement et P8_Equipement.
Remarquez l'utilisation de As qui lÃĻve lâambiguÃŊtÃĐ entre le casier de P8_Mouvement et celui de P8_Stock par exemple.
Pensez à toujours utiliser As et un alias quand vous Êtes dans une situation ambiguÃŦ comme ici.
Switch (CountRows(LogTri);
1;SortByColumns(mvtListe;First(LogTri).triValue;Descending);
2;SortByColumns(mvtListe;First(LogTri).triValue;Descending;Last(LogTri).triValue;Descending);
SortByColumns(mvtListe;First(LogTri).triValue;Descending;Last(FirstN(LogTri;2)).triValue;Descending;Last(LogTri).triValue;Descending)) Pour atteindre le 1er ÃĐlÃĐment d'une collection, c'est l'instruction First.
Le dernier, c'est Last, mais comment atteindre un ÃĐlÃĐment intermÃĐdiaire ?
Un solution consiste à crÃĐer une collection dont le dernier ÃĐlÃĐment est celui recherchÃĐ grÃĒce à FirstN. Il suffit ensuite d'utiliser Last.
Ici nous cherchons le deuxiÃĻme critÃĻre de tri quand il y en a trois. On utilise donc Last(FisrtN(liste critÃĻres,2))
UpdateContext({VEquipement:LookUp('[Power].[P8_equipement]';Equipement=DListe.Selected.Equipement)});;
UpdateContext({vDetail:true});;
UpdateContext({vDisabled:DisplayMode.Disabled})Cliquer sur une ligne, dans une DataTable la sÃĐlectionne et donne accÃĻs à toutes les colonnes concernÃĐes
UpdateContext({vEdit:true});;
UpdateContext({vDisabled:DisplayMode.Disabled});;
Reset(INStock);;
SetFocus(INStock)UpdateContext({vDetail:false});;
UpdateContext({vDisabled:DisplayMode.Edit})If (IsNumeric(INStock.Text);
Select(ICloseCor);;
UpdateContext({vLog:"X"});;
Navigate(EIOIMaj;Fade;{rCasier:DListe.Selected.Casier;rEqpt:Text(DListe.Selected.Equipement);rQte:INStock.Text;rType:"I"});
Notify("La quantitÃĐ doit Être numÃĐrique";Error))Remarquez que rendre invisible un contrÃīle n'interdit pas à celui-ci de continuer son exÃĐcution
UpdateContext({vEdit:false});;
UpdateContext({vDisabled:DisplayMode.Edit})V-K-4-c. Nota Bene▲
RÃĐsumons les instructions notables : ForAll qui permet de boucler sur l'ensemble d'une collection.
First, FirstN, Last, LastN qui permettent d'obtenir, dans une collection, une ligne prÃĐcise. La combinaison de ces instructions est l'ÃĐquivalent de l'indice dans un tableau. AssociÃĐ Ã une table SQL, c'est l'ÃĐquivalent de TOP N.
Comme montrÃĐ ci-dessus, le systÃĻme est assez souple pour ÂŦ crÃĐer Âŧ la liste voulue en combinant Collect,Filter,AddColumns,LookUp.
V-K-4-d. Test▲
|
Test |
RÃĐsultat |
|---|---|
|
Entrez un ÃĐquipement et sÃĐlectionnez Stock NÃĐgatif |
Message ÂŦ Ãquipement ou Casier interdit avec Stock nÃĐgatif Âŧ |
|
Entrez un ÃĐquipement non existant et sÃĐlectionnez Non Stock NÃĐgatif |
Liste vide |
|
Entrez un ÃĐquipement existant et sÃĐlectionnez Non Stock NÃĐgatif |
Liste des mouvements |
|
SÃĐlectionnez une icÃīne loupe |
La popup dÃĐtail apparaÃŪt, fermez celle-ci |
|
SÃĐlectionnez une icÃīne crayon |
La popup correction apparaÃŪt |
|
Entrez une quantitÃĐ non numÃĐrique et confirmez |
Message ÂŦ La quantitÃĐ doit Être numÃĐrique Âŧ |
|
Entrez une quantitÃĐ numÃĐrique et confirmez |
Mise à jour du stock, fermeture popup et rafraÃŪchissement de la liste |
|
Retour à EMenu |
Affichage EMenu |
Pour lancer le test, mettez-vous sur App puis PF5 ou utilisez l'icÃīne :> en haut à droite de l'ÃĐcran.
En appuyant sur ALT, vous basculez en mode Test, ce qui permet de tester les contrÃīles un à un.